Sale!
Simple Custom CSS and JS PRO
Original price was: ₹999.00.₹299.00Current price is: ₹299.00.
Simple Custom CSS and JS PRO v4.29 Get full control over the design and functionality of your WordPress site. Customize your WordPress site’s appearance by easily adding custom CSS and JS code without even having to modify your theme or plugin files.
Description
Description :
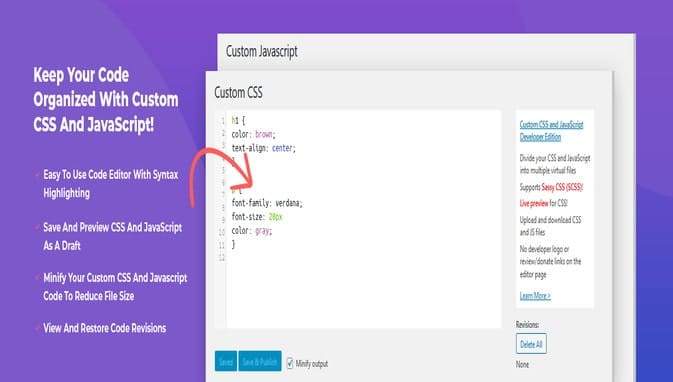
This plugin allows you to add custom site-wide CSS styles and JavaScript code to your WordPress site. Useful for overriding your theme’s styles and adding client-side functionality.
Simple Custom CSS and JS PRO Key Features :
- Apply only on certain URLs – By default, the code is applied to the entire website. Use this feature to restrict the pages on which the code shows up. For example, the settings from the left screenshot will apply the code on the entire website, except on the pages with the URL containing the word “category”. You can add further constraints to match exactly the pages you want.
- Network wide custom CSS/JS/HTML codes – Any custom CSS/JS/HTML code written in the main subsite can show up on all the other subsites on multisite WordPress installations if the “Apply network-wide” option is enabled. The Simple Custom CSS and JS Pro plugin need to be activated on all the subsites where you want the custom code to show up, but the license key doesn’t need to be activated on each subsite for this functionality to work.
- Add shortcodes – Any custom HTML code can be placed in the page’s header, the footer or, if given an id, it can be used as a shortcode in a page/post or a text widget. The shortcodes also accept variables, so the same shortcode can be shown in several places on your website with slight modifications. In a multisite WordPress installation, a shortcode defined in the main subsite with the “Apply network-wide” option enabled can be used in any other subsite.
- Preview the code changes – You can check how the website looks like before you save the code and apply the changes live. By clicking on the Preview Changes button, a preview page will be opened in a new tab. The generated URL in the new tab can be shared with your co-workers or your customers, so you can ask their opinion about the changes before making them live.
- Revisions – Keep a history of all the changes done to the CSS and JS codes along with the options, the date, and the user who has done the changes. You can compare any two individual revisions to see what was added, what remained unchanged, and what was removed.